深入了解编程接口:DOM(文档对象模型)

文档对象模型(DOM)是一种用于访问和操作HTML和XML文档的编程接口。它将文档解析为一个由节点和对象(包括元素、属性和文本等)组成的结构化的树形模型,开发者可以使用DOM提供的方法和属性来操作这些节点和对象,从而实现对文档内容的动态操作和交互。
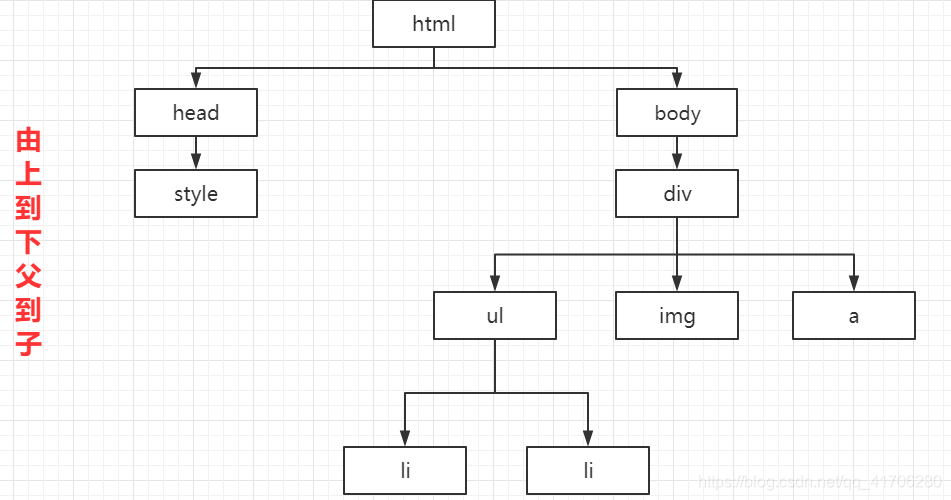
1. DOM的结构
DOM以树形结构表示文档,其中包含以下主要节点类型:
Document(文档)
:整个文档的根节点。
Element(元素)
:文档中的HTML元素,例如``、`
`等。
Attribute(属性)
:元素的属性,例如`id`、`class`等。
Text(文本)
:元素内的文本内容。2. DOM的操作
使用DOM可以实现对文档的各种操作,包括:
访问节点
:通过DOM可以访问文档中的任何节点,例如获取元素、属性或文本节点。
修改节点
:可以通过DOM修改节点的属性、内容或结构,例如修改元素的样式或文本内容,添加或删除元素等。
创建节点
:可以使用DOM动态创建新的元素、属性或文本节点,并将它们插入到文档中的任何位置。
事件处理
:DOM提供了对事件的支持,可以通过DOM来注册事件监听器,处理用户操作或其他事件。
遍历文档
:可以使用DOM遍历文档中的节点,实现对文档内容的搜索、过滤或操作。3. DOM的应用
DOM广泛应用于Web开发中,主要用于实现以下功能:
动态网页
:通过DOM可以实现网页内容的动态更新和交互,例如实现页面的异步加载、局部刷新或响应用户操作等。
表单验证
:可以使用DOM来访问和验证表单元素的值,实现客户端的表单验证。
动画效果
:通过DOM可以操作页面元素的样式和属性,实现各种动画效果,例如淡入淡出、滑动等。
AJAX
:DOM结合XMLHttpRequest对象可以实现AJAX(Asynchronous JavaScript and XML)技术,实现页面的异步数据加载和交互。
跨平台开发
:DOM作为一种标准的API,在各种浏览器和平台上都有良好的兼容性,可以实现跨平台的Web应用开发。4. 使用DOM的注意事项
在使用DOM时需要注意以下几点:
性能优化
:DOM操作可能会影响页面的性能,特别是大规模的DOM操作,应尽量减少DOM操作的次数,使用高效的操作方式,避免页面的重新布局和重绘。
安全性
:由于DOM操作涉及到用户输入和页面内容的动态更新,需要注意防范XSS(CrossSite Scripting)等安全风险,对用户输入进行合法性验证和过滤,避免恶意脚本的注入。
浏览器兼容性
:不同浏览器对DOM的实现存在一些差异,需要针对不同的浏览器进行兼容性处理,或者使用现代的Web开发技术和框架来简化兼容性工作。结语
DOM作为Web开发中的重要技术之一,为开发者提供了丰富的接口和功能,帮助开发者实现动态、交互性强的Web应用。熟练掌握DOM的使用方法,可以提高Web开发的效率和质量,实现更加丰富和灵活的页面效果。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!










